
Chatgptを使い、記事を作成するのは便利ですね。でも、WordやWordpressに張り込む際に見出し(H2)や小見出し(H3)を改めて指定するのは面倒です。できるならコピペしたまま貼り付けて、そのまま見出しや小見出しが指定されているととても便利です。
本記事では、ChatGPTでつくった記事に見出しを指定して、そのままWordやWordpressに張り込むプロンプトについて解説します。見出しの指定や太字の指定をしなくて便利ですよ。
マークダウン方式を指定する
記事を作成する前にマークダウン方式を指定します。これが一番簡単です。次の英文を1行追加するだけです。
#Write a blog post in markdown h2 h3
以下のプロンプトをGPT-3.5に入力しました。
#Write a blog post in markdown h2 h3
上記の条件のもとナーチャリングの記事を作成してください
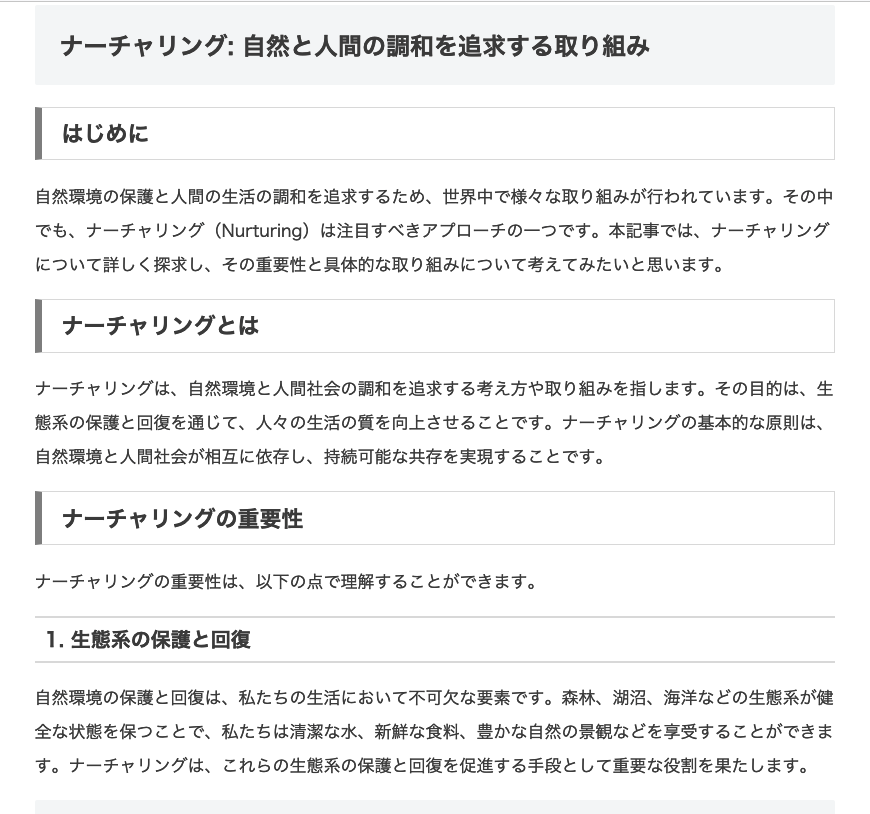
すると次の記事を生成してくれました。H2からH4まで指定してくれたので、わざわざ指定する必要はありませんね。ちなみに記事は途中までです。

マークダウン方式とは
マークダウン方式とは、特定の記号をつけることで、記号の範囲を見出しにしたり、強調テキストにする方法です。実はWordpressもマークダウン方式に対応しています。マークダウン方式はいろいろなタグがあるので便利です。例えば、##+半角スペースを入力します。見出しの文字を打つと勝手にH2になります。
| タグ | 意味 | 例 |
| # | H1見出し | # マーケティングにおけるAIの利用 |
| ## | H2見出し | ## AIの利用方法 |
| ### | H3見出し | ### データ分析の自動化 |
| #### | H4見出し | #### 分析手法の例 |
| ##### | H5見出し | ##### クラスタリング |
| ###### | H6見出し | ###### k-meansクラスタリング |
| * or – | 順序なしリスト | * 項目1<br>- 項目2 |
| 1. | 順序ありリスト | 1. 項目1<br>2. 項目2 |
| > | 引用 | > これは引用です。 |
| ** | 強調(太字) | **重要なポイント** |
| * | 斜体 | *強調されたテキスト* |
| ~~ | 取り消し線 | ~~誤った情報~~ |
| [テキスト](URL) | ハイパーリンク | [OpenAI](https://www.openai.com) |
|  | 画像 |  |
| ` | インラインコード | `let x = 10;` |
| “` | コードブロック | “`<br>let x = 10;<br>console.log(x);<br>“` |
| — | 水平線 | — |
ただし、何回かテストをしたところ、見出しは概ね反映してくれるのですが、太字は**用語**のままのこともあるので、注意してください。
より高度な見出し指定の方法
高度といっても文の構造を指示するだけです。H2直下にも文を入れて、重要箇所を太字にします。GPT-4ではほぼ完璧に再現するのですが、GPT-3.5では想定ほどうまくいきません。
#Write a blog post in markdown
#H2、H3直下には必ず文を入れ、各パラグラフの中で目的や結論など、アピールする文を1文選んで太字にしてください。
#すべてのパラグラフに太字箇所が1つあります。
#箇条書きの場合は、テーマは太字にしてください。
#タイトルをつけてください(H1で#)
#本文には必ず見出しを作成してください。
#H2は##、H3##で構造化します。H2、H3の文字は表示しません。
#チャットが切れた場合は続きをと入力しますので、正確に途切れた次の文字から説明してください。
上記のプロンプトに記事の内容を以下のように加えてプロンプトを作成しました。
販促アイデアの出し方の記事を作成してください
ターゲットは商店街の店主、飲食店のオーナーです。
H2、H3直下には必ず文を入れ、各パラグラフの中で目的や結論など、アピールする文を1文選んで太字にしてください。
すべてのパラグラフに太字箇所が1つあります。
箇条書きの場合は、テーマは太字にしてください。
タイトルをつけてください(H1で#)
本文には必ず見出しを作成してください。
H2、H3で構造化します。
チャットが切れた場合は続きをと入力しますので、正確に途切れた次の文字から説明してください。
Write a blog post in markdown マークダウンの記号は非表示でお願いします。
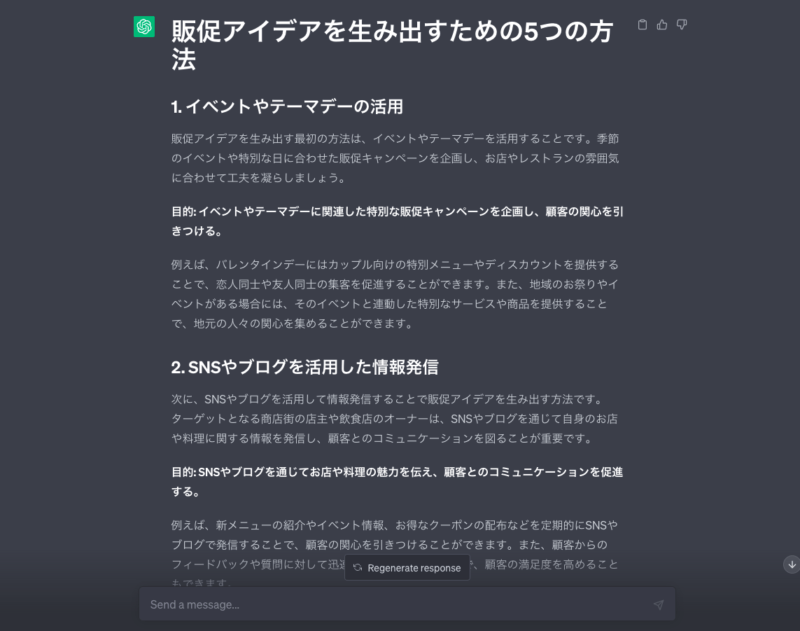
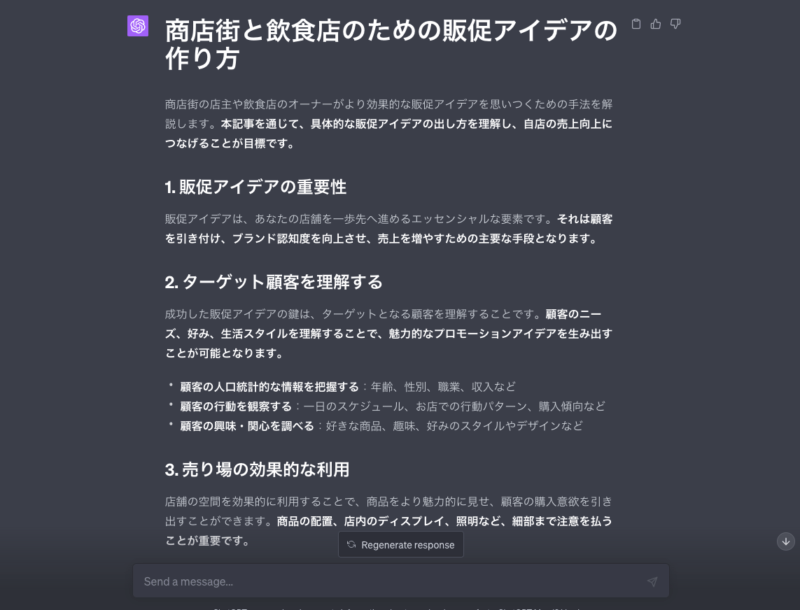
すると次のように出力してくれました。GPT-3.5です。H2のみですがうまく表現できています。太字箇所も再現できていますね。

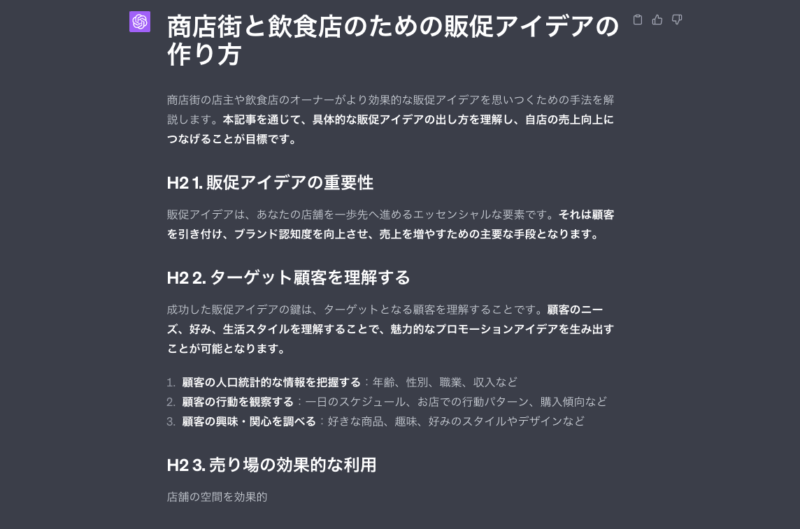
GPT-4では次のように出力されました。見ると見出しのところにH2との表記が・・・

途中で生成を止めてプロンプトを追加しました。H2とわざわざ出力しなくても・・・と言う意味です。

すると以下のようにきちんと出力してくれました。

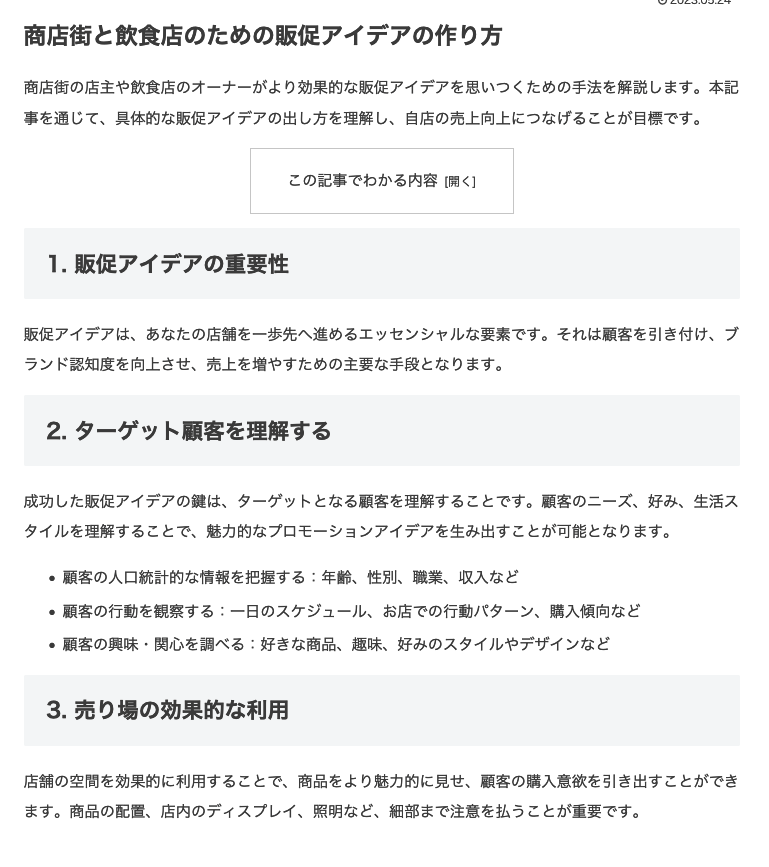
実際にそのままワードプレスに貼り付けると以下のようにきちんと表示されています。今回の出力ではH3が出ていませんが、見出しの指示をプラスすれば問題なく出力してくれるはずです。太字になっていない部分があるのですが、これはモニターをキャプチャーしたからです。

おわりに
今回は、ChatGPTで見出しを指示する方法を解説しました。ChatGPTは、1回入力してうまくいかない時もあります。その点はご容赦ください。やりながらプロンプトを改良するのがおすすめです。2-3回やってうまくいかない時は、あらたにチャットを起こすと変化が見られることがあります。
