
無料のワードプレステーマの特徴とは
この記事は、以下の方に向けて書いています。
・ビジネスブログを始めたいと考えている
・できるだけお金をかけずにアフィリエイトを始めたい
・ワードプレスを使って簡単にブログを運営したい
・ワードプレスでカッコいいブログをつくりたい
・SEOができるワードプレスを使いたい
・ポータルサイトのブログではなく独自ドメインのブログをつくりたい
今やワードプレスを使ってブログやサイトを作るのは、難しいことではなくなっています。それは、ワードプレスにはテーマというテンプレートが数多くあるからです。
テーマは国内外の企業、個人など、さまざまな作り手がいて、選ぶのに困るほどです。そんな数あるテーマから無料で使えるものを5つ選んで解説します。ただし、私も世の中にある全てのテーマを隅々まで調べたわけではないので、あくまで私的な考えとして捉えてください。
無料テーマにするか有料テーマにするか
無料版で選んだのはSEO対策ができるもの

楽しみワークスを立ち上げるときに迷ったのが、ワードプレスのテーマ選びとサーバー選びです。特にテーマ選びにはかなりの時間をかけました。なぜなら無料、有料を含めてテーマは、すぐに選べないほどあったからです。この記事を読んでいる方もその一人だと思います。
まず、無料か有料かどちらにすべきか考えました。いろいろと調べると、SEOに関する内部的なことは大切ですが、何より優先すべきは、記事内容であるということを結論づけました。つまり有料でも無料でも構わないということです。有料版のテーマではなく無料版のテーマにした理由はとてもシンプルです。ブログ運営がうまくいかなったことを考えて初期費用をできるだけ抑えるためでした。
しかし、内部的なSEO対策を無視するわけにはいきません。そのためにSEOに関してセッテイングができるテーマに絞り込みました。
ワードプレス は5つの無料版テーマに絞り込んで選ぶ
インターネットの検索でキーワードを無料、おすすめ、ワードプレステーマに設定して調べるとよく目にしたのが、Cocoon、STINGER、Emanon Free、Luxeritas、Xeory、Lion media(Blog)の6つです。このなかで、残念ながらSTINGERの無料版はダウンロードできなかったので、Cocoon、Emanon Free、Luxeritas、Xeory、Lion mediaの5つで試すことにしました。
現在、楽しみワークスの会社では、Cocoon 、Luxeritas、Emanon Free、Lion media、を使って4つのサイトを運営しておりXeory(公開はしている)を使ったサイトを準備中です。
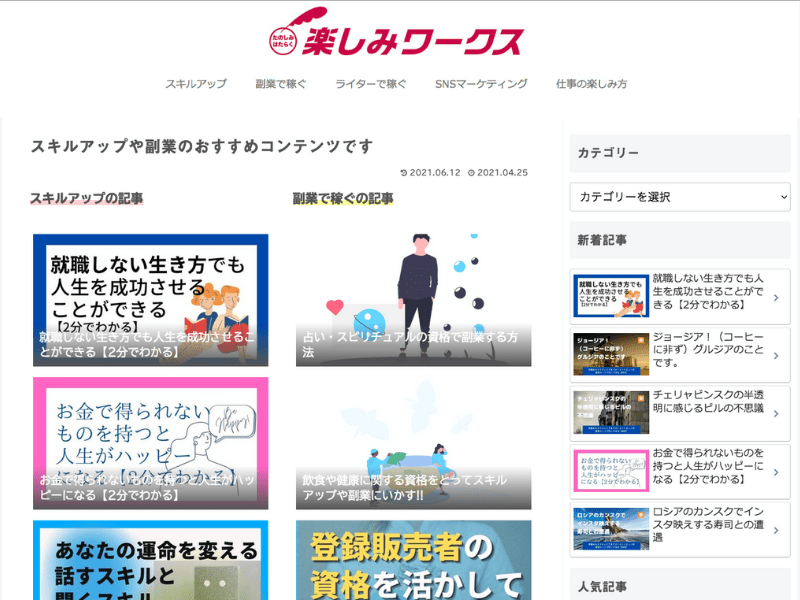
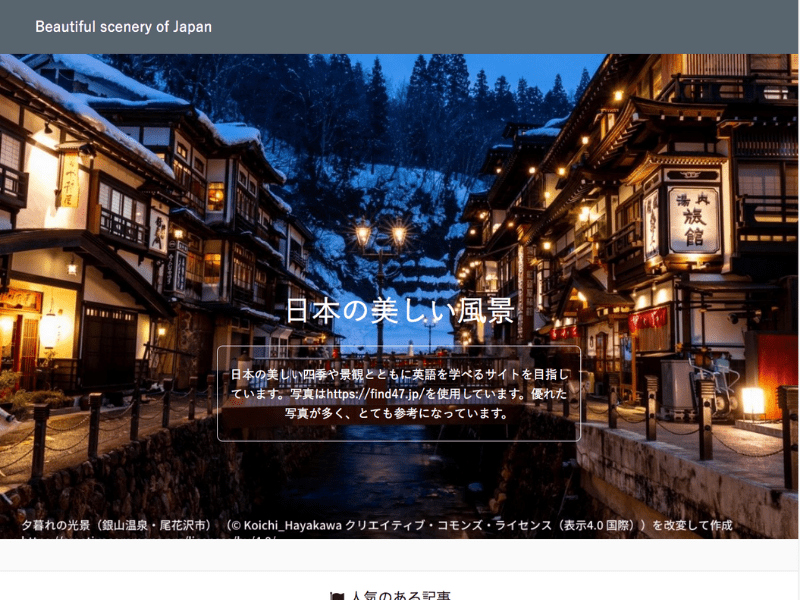
Cocoonで運営している楽しみワークス
楽しみワークスサイトです。トップページを固定ページにしている以外はCSSはほとんど使っていません。CSSで装飾するとしてもページごとにオリジナルボタンや罫線などです。

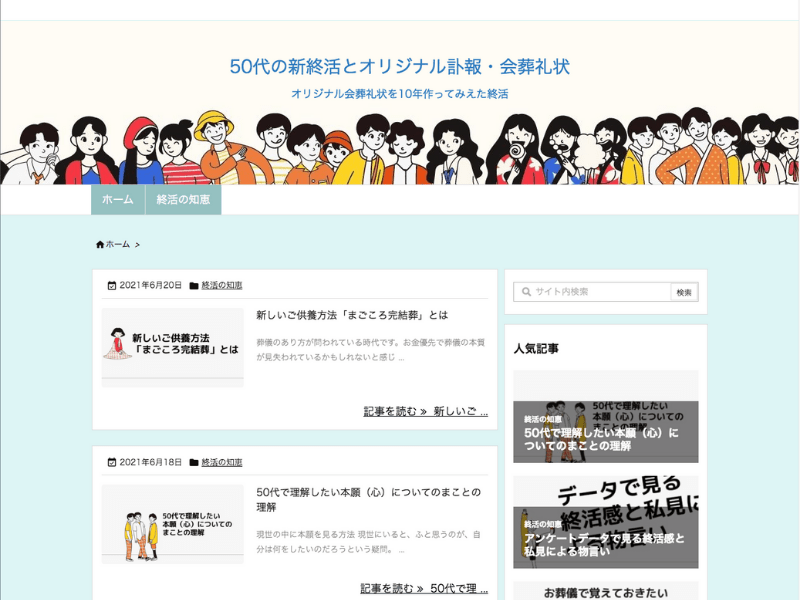
Luxeritasで運営している50代の終活サイト
外観のカスタマイズ機能だけでデザインしています。CSSなどの知識がなくても設定だけでシンプルに表現できます。

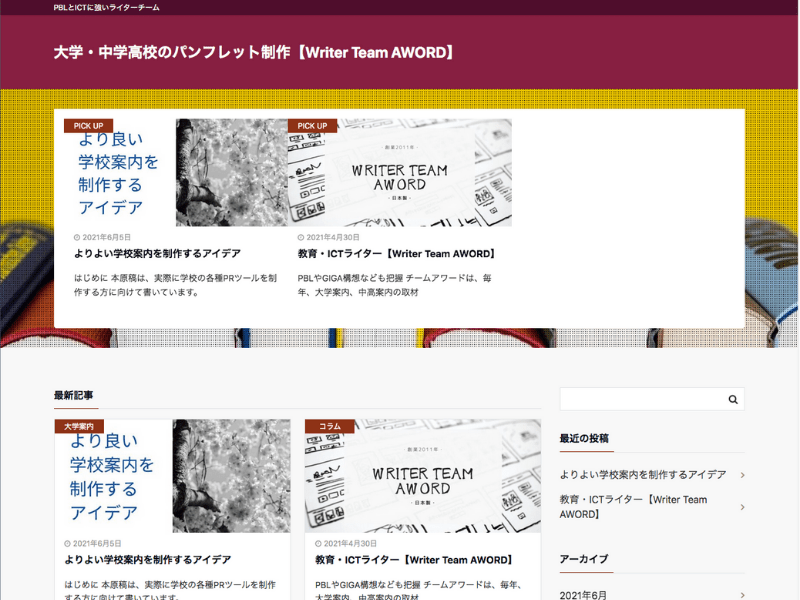
Emanon Freeで運営している大学案内制作サイト
最近作成したので記事はほとんどありませんが、追加のCSSは一切使っていません。アピールのところ(ヘッダーの下の画像)に注目の記事を入れていますが、これは画像だけでアピールすることができます。

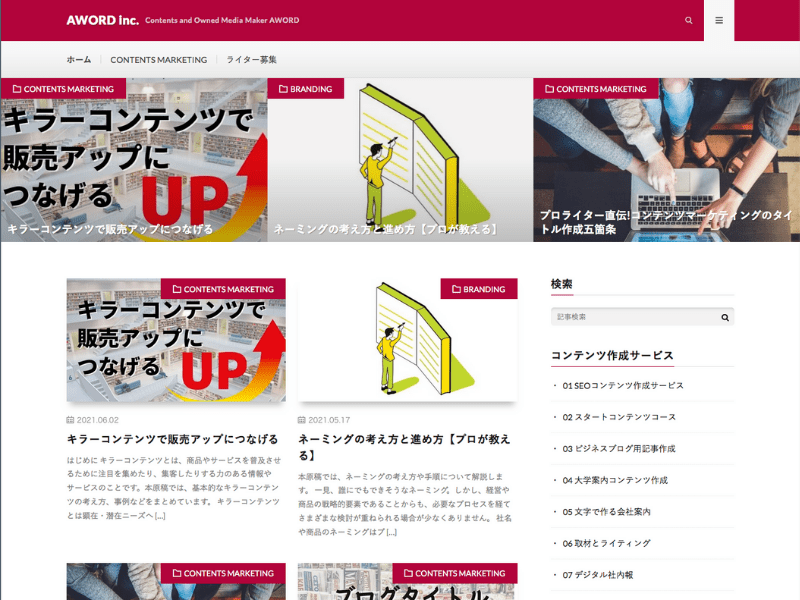
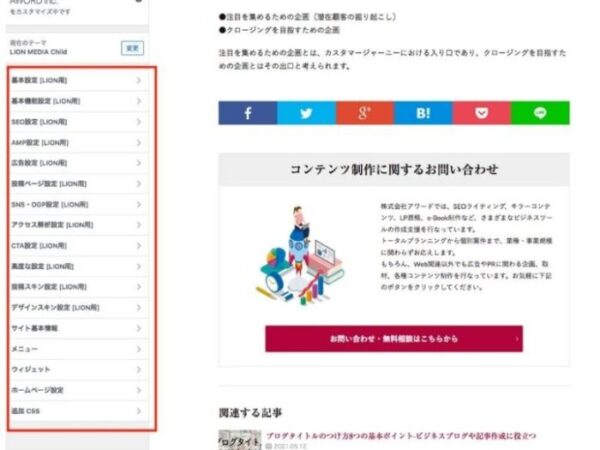
Lion mediaで運営している自社サイト
楽しみワークスを制作している会社のメディア。こちらはグローバルメニューとモバイルでの見え方でCSSを使っていますが、それ以外は、ほとんど標準の機能で作成。記事の更新はのんびりしています。

Xeoryで運営予定のサイト
こちらはデザイン見本サイトとして準備をすすめています。将来的には収益を図ろうと考えています。装飾に関してはCSSを多用していますが、ほぼコピペです。色や罫線の太さ、文字の大きさなどはコピペ元の数字やアルファベットで対応します。

わかりやすさで選んだCocoonとデザインで選んだLion media
全くの初心者が無理なく設定できるテーマを探して

今まで無料のブログやホームページを作成したことはありましたが、一からサイトを作成するのは全くの初めてでした。厳密にいうとワードプレスを使うので一からではないのですが、正直いって何をどう触っていいのかまったくわかりませんでした。
書店に足を運んで、ワードプレスの関連の本を読みましたが、個別のテーマに関する本など当時はなく、書店に並んでいるワードプレスの本に書かれている内容も、若干古く感じることもあったため、書籍から学ぶことは断念しました。
そして、設定に関しては、すべて検索頼りにすることを決めたのです。
Cocoonは使用者が多いことを検索して実感
そんな中で絞り込んだのがCocoonとLion mediaのふたつでした。Cocoonは、使用者が多いからか、カスタマイズや設定に関しては、検索だけでほぼ理解できました(現在も十分とはいえませんが)。デザインもスキンがあり、そこから選ぶことができます(実際に使うことはありませんでした)。
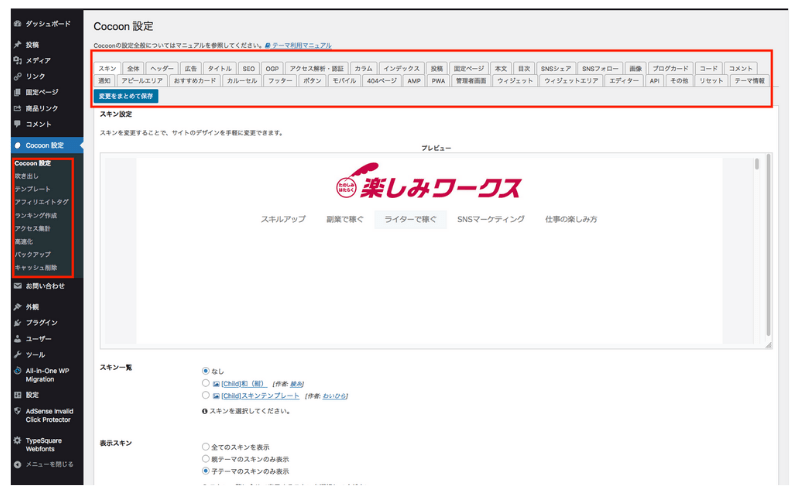
確かにCocoonに関していえば、Cocoon設定の項目が多く最初は「どうすればいいの?」という状態でしたが、コクーンのフォーラムはもちろん、コクーンを使っているブログ運営者が、それぞれのサイトでCocoonに関する記事をアップしていたのです。それらを丁寧に検索することで初期の設定をすることができました。下の画像で赤のところがコクーン設定。順番に見てゆけばわかるし、難しい部分は飛ばしてもサイトを立ち上げることはできます。

Cocoonを最初のテーマに選んだ主な理由
・フォーラムなど、検索して得られる情報が多い
・SEOの設定が容易である
・グーグルの設定(サーチコンソール、アナリティクス)が容易である
・Cocoon独自の設定と外観→カスタマイズが分離しておりダッシュボードが使いやすい
そしてLion mediaを自社サイト用に選んだのは、ほとんど初期設定のままで色を変えるだけも十分だと判断できたからです。楽しみワークスでCocoonを触ったことでワードプレスに慣れて、別のテーマを試したかったという本音もあります。
実のところ、楽しみワークスを作る際、気にしていたのがクレジット表記です。Lion mediaにはby FIT-Web Create. Powered by WordPress.が表示されます。
今は、製作者に敬意を評する意味で記載するのが当然だと思えますし、むしろそうすべきだと考えます。しかし、当時はそんな考えがありませんでした。そうして最終的にCocoonを楽しみワークスのテーマにすることを選んだのです。
Lion mediaはほぼ外観のカスタマイズ機能(標準)で設定
楽しみワークスをコンテンツの実験メディアとしてスタートさせて、その後、自社サイトの構築、運営にとりかかります。その際にワードプレスのテーマとして選んだが前述の通り、Lion mediaでした。大きな理由はトップページの見た目の良さです。Cocoonはカスタマイズしなければ、超シンプルなデザインです。

一方、Lion mediaはもともとの色を配色や画像の見え方が気に入りました。サイト名を英文字にしたことで画像ロゴを使わずにすみましたし、ナビの下に記事の画像が大きく表示されることもインパクトにつながると思いました。CSSの記述を触ったのは、グローバルナビゲーションの見え方くらいで、ほとんど標準的な機能でできたのです。
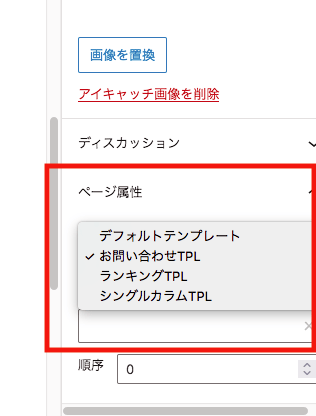
固定ページのお問い合わせテンプレートが秀逸?
Lion mediaの固定ページにはテンプレートがあり、お問い合わせ、ランキング、シングルカラムが選べます。こちらは会社のメディアでしたので、お問い合わせが使えるのはとても助かりました。記事を書いた後、何もすることなく、記事下がお問い合わせ欄になるからです。

しかし、最終的にはお問い合わせのプラグインであるContact Form 7を入れました。いつの頃からか「迷惑お問い合わせ」が海外から入るようになったためです。最初は、数が少なかったのですが、日に何通も来るようになったので、Contact Form 7とreCAPTCHAを導入したのです。それ以来、迷惑お問い合わせは全くなくなりました。
CTA機能はCocoonもLion mediaもある
CTA機能とはCall to Actionの略で、そのボタンを押すと誘導したいページに飛ぶ機能です。これは商品やサービスを紹介する上で役立つ機能です。Cocoonはアピールエリアという設定で表示できます。一方、Lion mediaも記事下にCTAボックスの設定で作成することができます。この機能は特に誘導したい記事のほか、問い合わせなどに役立ちます。
AMP対応ができるテーマ

サイトを運営していると当たり前ですが、どれくらいの人が訪問しているか注意しなければなりません。記事の品質が大事といえども、グーグルの評価でいいスコアを目指すのは当然のことです。
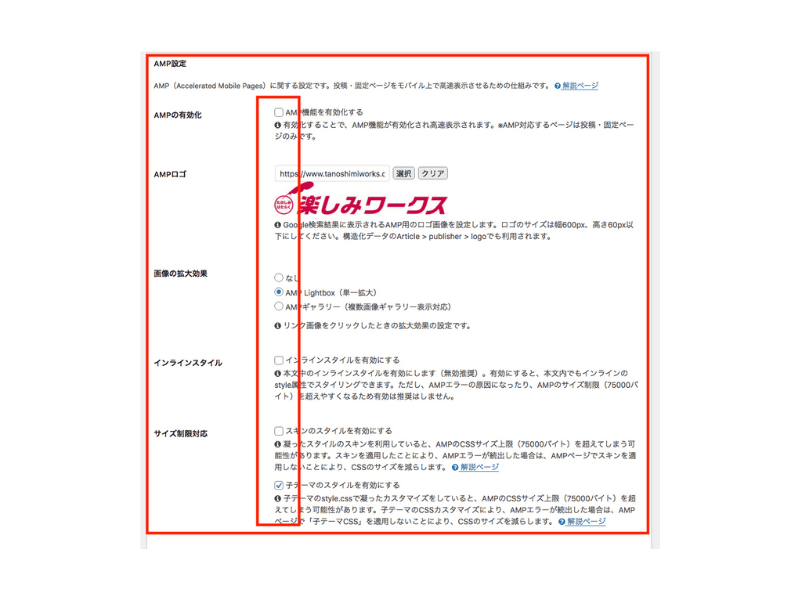
楽しみワークスでもいくつかのキーワードで検索1−2位を争う記事が出てくると、リライト対応だけでなく、内部評価も気になるようになってきました。そうしたなかで、手をつけていなかったのがAMP化でした。偶然でしたがCocoon、Lion media両方とも対応可能で、テスト的に運用を開始しました。
チェックボタンを入れるだけでしたのでとても簡単でした。しかし、アフィリエイトリンクなどを貼っていたせいか、数日後にサーチコンソールでCSSの構文エラーが頻発しました。
エラー内容がわかったので丁寧に対応すれば、問題はクリアできるかと思いましたが、作業の手間を考えると断念した方が良いと考え、元に戻しました。
AMP化するとURLが変更されるので、検索に影響するかと心配しましたが、期間が短かったせいか、大きな影響はでませんでした。
レスポンシブを意識するとPCでのデザイン性は重要ではない?

記事を定期的にアップすると流入数は増える
Cocoonで作った楽しみワークスは日々原稿をアップし、Lion mediaで作った会社のサイトは基本的な固定ページをアップしてからはあまり記事をアップしていませんでした。当然ながら楽しみワークスのサイトへの流入は日々増えていき、会社のサイトの方は、流入数はほとんど変わりません。
PCの流入よりモバイルからの流入が多くなる
当初、楽しみワークスへアクセスしている人はPCが主で、モバイル(スマホなど)は少数でしたがいつの頃からか逆転し、デバイス別のセッションでは60〜70%がモバイルとなったのです。
モバイルでの見え方、使い方を優先した方がいい
こうなってくるとPCの見え方よりもモバイルでの使いやすさわかりやすさを優先した方が流入数アップにはつながるということが推測されます。モバイルで見やすく、使いやすくするために設定できるテーマが重要ということです。PCでは記事がたくさんあるような見え方の設定をして、モバイルではテーマを絞った見え方に設定しました。
Cocoonはウィジットでモバイル専用があります。こうした観点からはCocoonが良いというアドバンテージが増えました。
テーマのカスタマイズを理解してから試した3つのテーマについて
Emanon Free、Luxeritas、Xeoryの3つのテーマを使うのが遅れた理由
この記事のタイトルでおすすめ5つのテーマと書いておきながらEmanon Free、Luxeritas、Xeoryについては冒頭に触れただけでそのままでした。
実は、ワードプレスやSEOの知識が乏しい時にこの3つを試したところ、当初は設定の仕方がよくわからず詳しく見ることがなかったのです。
特に難しいと感じたのが外観→カスタマイズの項目です。Emanon Freeは、カスタマイズ項目は、わかりやすかったのですが、有料にアップデートしないと使えない項目が多く、単なるその印象だけでやめました。
スピードが早いと実証されているLuxeritasは外観だけでなくカスタマイザーという項目もあり、設定項目の意味を理解するのに相当時間がかかると思い、テストでインストールして少し触っただけで断念しました。
Xeoryもどこをどうさわれば、どう変わるのかがわからず、結局、根気が続かず断念(マニュアルがあったのですが、しっかり読まず)。
サイトを運営中にCSSやワードプレスについて理解が進む
ワードプレスのテーマ選びやテストをしても、実のところ、テーマが意味するところを理解していないうちは、十分にその機能を使いこなすことはできません。無料テーマをなんとなく見た目で選ぶとその持ち味を活かせない可能性があります。
テーマが持つ意味とは、SEO、集客に強い仕組みがある、初心者でも理解しやすい(使いやすい)、デザインで優れたバリエーションができるなどです。
しかし、半年、1年とサイトを運営してゆくと、文字をもっと目立たせたい、表をつけたい、背景の色をもう少し淡くしたいなど、デザインなどの見た目をCSSでカスタマイズしたくなってきます。その次は、サイト方訪問者へどのようにアプローチしたらいいのか?という仕掛けの部分に興味を持つようになります。
そうすると検索していろいろな情報を得ることになり、少しずつテーマが持つ意味がわかってきます。以前、検討したテーマも今なら理解できる。そう思えるようになってからテーマを変更してもいいと思います。
極端な話ですが、ここに紹介しているテーマはどれから始めてもいいということです。そして、テーマの持つ意味を理解できるようになってから深く追求したり、選択したりする方法もありなのです。
無料テーマでも有料版があるならいずれ有料版にした方がいい
Emanon Free、Luxeritas、Xeoryのうち有料版があるのはEmanon Freeです。サイトを運営していて思うのは、CSSなどを記述する面倒な操作です。少しのことでも調べだすと1時間、2時間はあっという間に過ぎてしまいます。
欲しい機能を実装するためにプラグインを多く入れるとサイトが重くなり、グーグルの評価に影響します。
その点、有料版は機能が充実しており、契約内容によってはサポートも受けられます。もし有料版があるテーマなら長期運用の視点を持ち有料版に切り替えることを視野にいれたらいいでしょう。
楽しみワークスの自社サイトはLion mediaで運営しているのですが、こちらは、同じ開発会社が販売しているトール というテーマにいずれ変更しようと考えています。
もし、無料テーマをしばらく使って、その後、有料無料にかかわらずテーマ変更を考えているなら、CSSやテーマ固有のデザインに関わることはなるべく避けた方がいいでしょう。
テーマが変わると見え方が崩れる可能性があるからです。テーマ固有のデザインやブロックを多用すると、別のテーマにした時に調整に手間と時間を取られる恐れがあります。
Emanon Free、Luxeritas、Xeory目的に合わせて選ぶ
Emanon Freeは将来、有料版へシフトを考えた方向け
Emanon Freeは、オーソドックスなブログながら、色やトップイメージの画像を変えたい方におすすめのテーマです。レイアウトデザインは全体設定、ヘッダー設定でできます。もともとビジネス用の集客を目的としたEmanon proの制限版でもあるので、自社商品を販売したい、自社のサービスをアピールしたいなど、なんらかの商品を販売したい方に適していると考えられます。Free版にもCTA機能が付いています。
Luxeritasはデザインをいろいろ試したい方向け
Luxeritasはアニメーション効果の他、標準的な機能で背景色、線の色の変更などができるので、細かな設定は別として、デザインをいろいろ試してみたい方におすすめのテーマです。Cocoonほど細かな情報がネット上ではみられませんが、初期に設定したままでいいのなら問題ないかと考えます。もちろんデザインだけでなく、カスタマイザーを使いこなせば、SEO的にも成果をあげることが可能でしょう。
Xeoryはビジネスブログ向け
Xeoryをビジネスブログ向けとしたのはCTAやLPの機能が標準でついているからです。もちろん、ビジュアルを大きく見せることができるので、通常のブログやギャラリーなどに使用してもいいと思います。ここで紹介している他のテーマとはトップページの見え方がいかにも最近のスタートアップ企業風でもあるので、そうした印象を持ちます。
まとめ
テーマにはそれぞれ持ち味があるものの、運営を続けてゆくと、カスタマイズする力や仕掛けについての知識もついてくるので、どのテーマであっても最終的には、それほど差を感じなくなるかもしれません。やはり何より大事なのは記事の力だからです。
また、サイトによってはフォーラムもあるので、そういうところを参考にするといいでしょう。
なお、ここで紹介したテーマはレスポンシブ(スマホで見られる)対応でメタディスクリプションを書き込めます。もちろんCSSによる書き込みもできるので、いずれを選んでもいいと思います。
おすすめタイプのまとめ
Cocoon
シンプルなデザインでもいいからとにかくSEO対策を心配することなく、早くブログを立ち上げたい方(勉強しながらワードプレスやSEOの力をつけたい)
Emanon Free
そこそこブログらしいデザイン、シンプルな操作でブログを運営したい方(将来はビジネス系ブログへの発展を狙い有料版にアップデートした際には熱中してセットアップしたい)
Lion media・blog
画像の配置や色使いにあまり迷わず、直感的な操作でデザインや各種設定をセットしたい方(個人的な印象を感じるデザインではなくビジネス的な印象のデザイン)
Luxeritas
少し、他とは違ったデザインをしながらも高機能な操作を試したい方(できるならあまりカスタマイズせず、標準で優れたデザインを機能を使いたい)
Xeory
集客を狙ったサイトながら画像などをよく見せたい方(CSSを地道に学び、長期的にはもっといいデザインにしたい)
